
Chapter 06
Multimodality, Writing Studies, and Teaching HTML and CSS as Rhetorical Design
by
Dan Martin
Author Biography
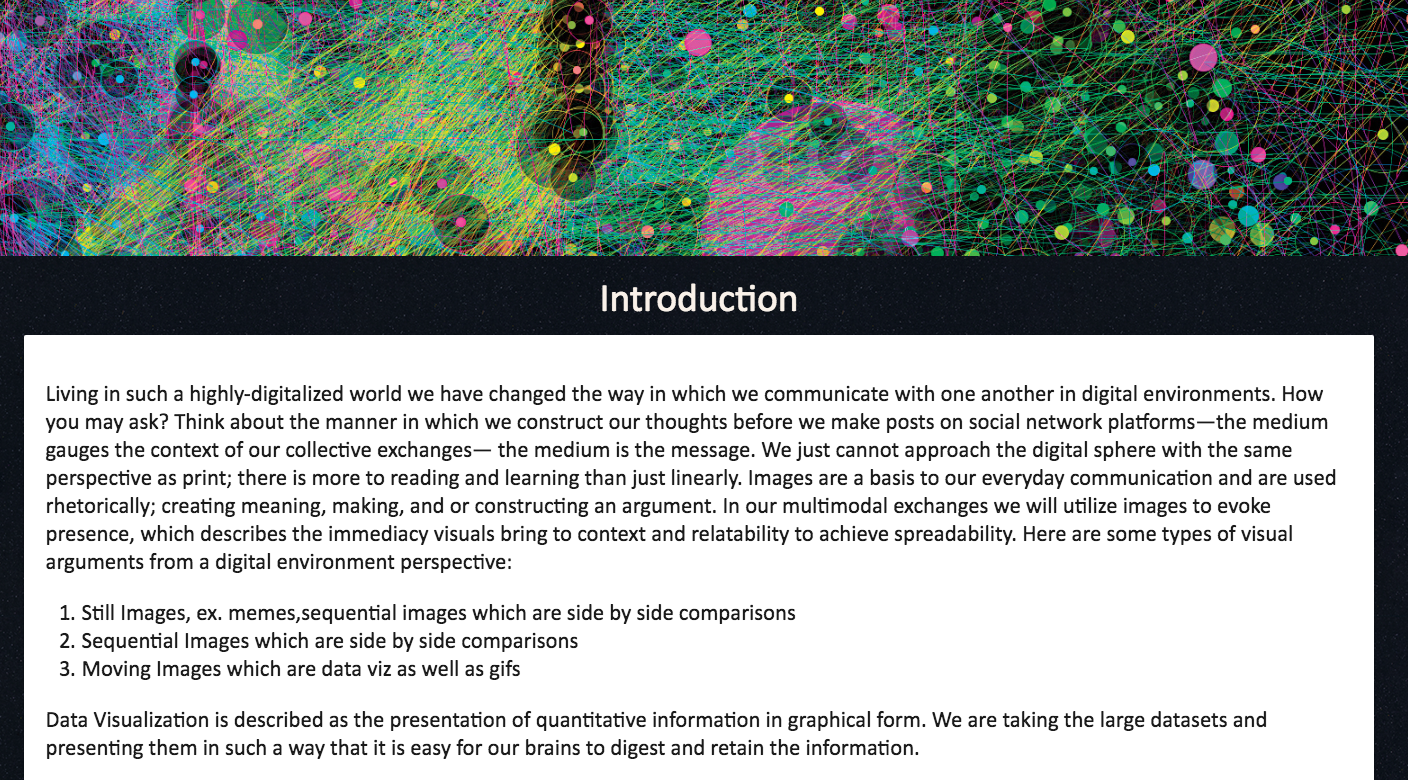
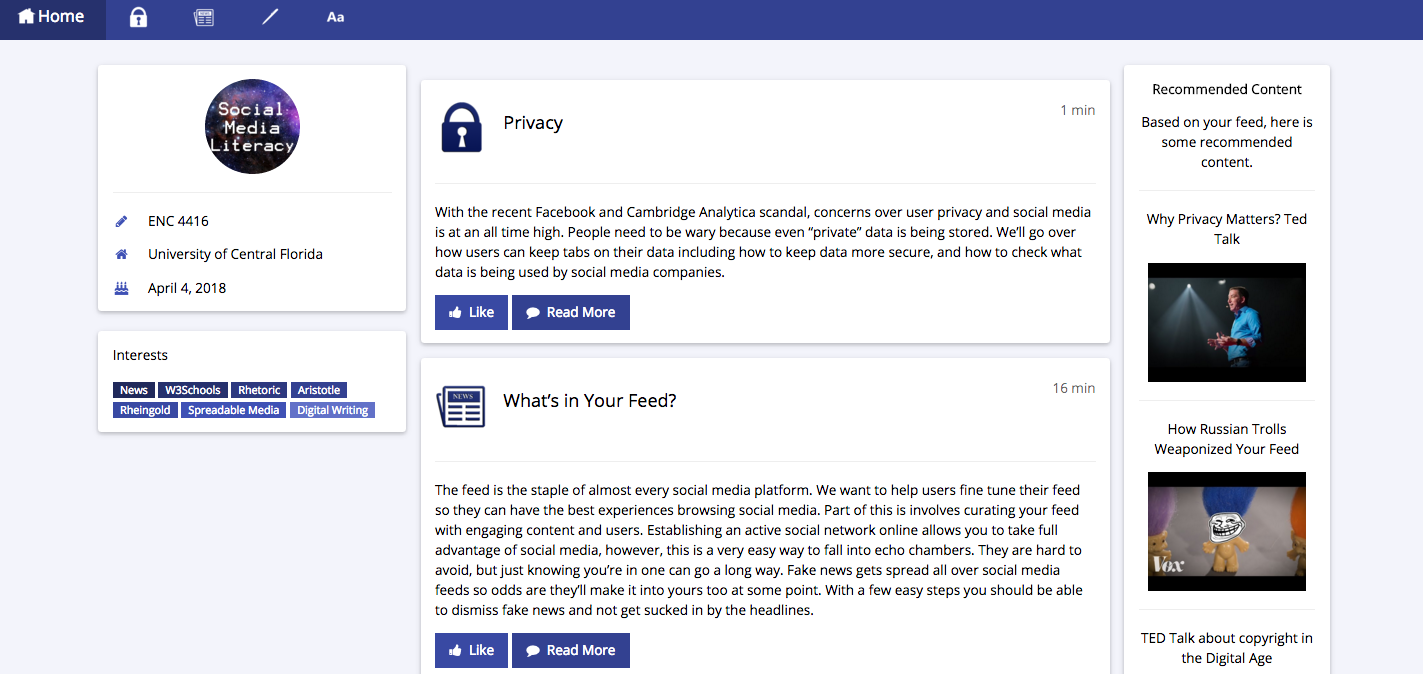
In Writing in Digital Environments, I teach students how to use HTML and CSS so they can make a website that can serve as a resource for the course. The audiences for the website are students taking the course or prospective students, and anyone else interested in learning more about the important conversations involving digital writing environments, and the applicable theories, ideas, conversations, and questions associated with these spaces. For example, one of the sample student websites I examine in this case study is a resource that provides users with suggestions for improving their social media literacies and helps them identify fake news and misinformation. Below is a screenshot of the social media literacy website homepage that a group of five students created:

I argue that having a rhetorical purpose and audience for the website assignment improves the teaching and learning of HTML and CSS. Students should understand that marking up documents and creating web projects is a rhetorical act that requires decisions that shape how audiences experience websites and multimedia content. Learning a language requires an understanding of how that language instantiates a certain reality for how it is used and applied in real contexts for real audiences. Teaching students how to use HTML and CSS without these elements eliminates an important linguistic and cognitive connection between the language and the experiences that ultimately shape how it is used to solve real problems [8].
Students work on the website project and learn HTML and CSS over sixteen weeks. They read three books: Krista Halverson’s Content Strategy, Howard Rheingold’s NetSmart, and Henry Jenkins et al.’s Spreadable Media. They take four quizzes on HTML and CSS based on four Code Academy tutorials and participate in four lectures/discussions on HTML and CSS before each quiz. The students also complete two formal web project outlines that identify coding approaches and content strategies. They also generate one set of workshop notes from a class group meeting, provide a wireframe for their website, and write a group reflection on the advantages and disadvantages of completing the website project.