
Chapter 08
p5.js in the Media Studies Classroom
by
J.J. Sylvia IV
Author Biography
Many scholars have explored the relative ease of learning programming languages such as Processing and p5.js and have begun to create their own critical and creative projects using these languages (consider Processing Community Day). However, these works have not adequately addressed how to implement p5.js into classroom assignments for courses in which students are not required or expected to have a background in coding or computer science. This case study explores the feasibility of implementing p5.js in a coding project for students with no prior coding background knowledge, paying special attention to approaches in the media studies discipline. p5.js is a JavaScript library similar to Processing, which aims “to make coding accessible for artists, designers, educators, and beginners, and reinterprets this for today’s web” [1]. I have selected this tool because it offers a wide variety of additional code libraries that provide multimedia functionality and it is designed to be accessible to beginners.
Specifically, I explore the implementation of major assignments that require students to both learn and use p5.js as a tool for a media studies-related group project. The data that I draw upon include direct observation of students and collection of artifacts and texts such as assignment instructions, rubrics, and examples of student work. The case study involves the implementation of p5.js in three different settings: an upper-level media studies course at a large research-intensive public university, an introductory-level media studies course at a small regional public university, and at a Digital Humanities Workshop open to public registration at a research university.
Although p5.js is not a language that is itself in demand in the larger job market, it is nonetheless an important language both because of what it allows students to do in terms of media and the way it can be introduced in the context of a single semester to students who have no prior coding experience. Both of these elements are connected to the larger history out of which the language itself developed. Reas and Fry (2018) explain that their motivation in 2001 for creating Processing, a predecessor to p5.js, was developing a way to bring the work occurring at MIT into the larger world by blending graphic design with computer science:
A Processing program is called a sketch. This is more than a change in nomenclature, it’s a different approach to coding. The more traditional method is to resolve the entire plan for the software before the first line of code is written. This approach can work well for well-defined domains, but when the goal is exploration and invention, it prematurely cuts off possible outcomes. Through sketching with code, unexpected paths are discovered and followed. Unique outcomes often emerge through the process.
Thus, Processing was intended to offer a new approach to coding that focused more on artistic and inventive approaches in a way that was easy to begin using but still afforded the ability to scale up into more complex projects. The developers took care to cultivate a community dedicated to the language that has continued to grow, especially after the source code was shared on GitHub in 2013 (Reas and Fry 2018). The original Processing project has branched off into several other projects, including p5.js, which has been led by Lauren McCarthy as a way to adapt Processing for today's web browsers.
This approach to coding makes p5.js a valuable tool for the media studies classroom. First, it allows students to quickly dive into programming that produces visual results after just a few lines of code. This relatively low learning curve helps motivate continued learning of the language. Additionally, p5.js helps students better understand and develop some of the logic skills associated with programming without also requiring them to develop as much technical know-how as many other programming languages. This code-based way of thinking is itself a valuable skill for students to develop. Bringing all of this together, students can relatively quickly and easily utilize the p5.js programming language in order to develop inventive and creative media studies related projects that offer a blending of theory and practice.
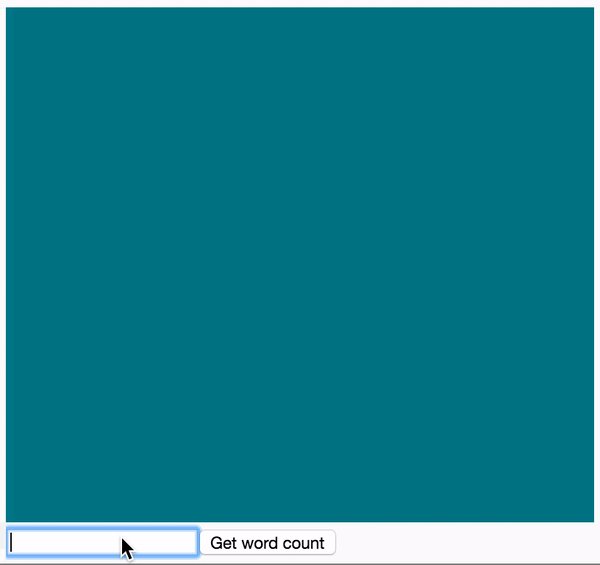
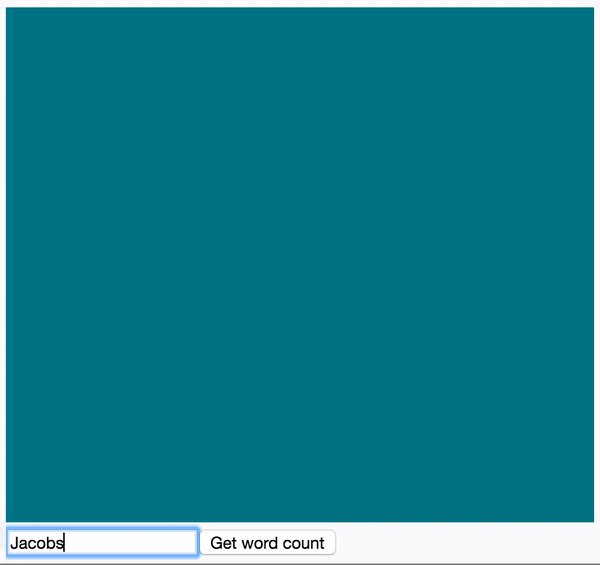
An example will make clear how quickly an interactive project can be created and run using p5.js. The gray box below is an interactive p5.js canvas that allows you to draw lines on it by clicking and dragging the mouse and is an example on the p5js.org website. You can try this for yourself in Figure 1, below.
The code for this project is straightforward and simple. I've provided an annotated version below (Figure 2), where the commented lines that begin with two slashes ("//") explain what the following line of code does.
You may notice that it actually took more text to explain the code than it took code to create the interactive element. You can see the code by itself in Figure 3.
This quick history and overview of the language is meant to demonstrate why it is so beneficial in the classroom setting. A few lines of code can quickly get an interactive web environment up and running. A few more lines allow us to create further drawings or bring in additional media such as photos, videos, or even CSV databases.